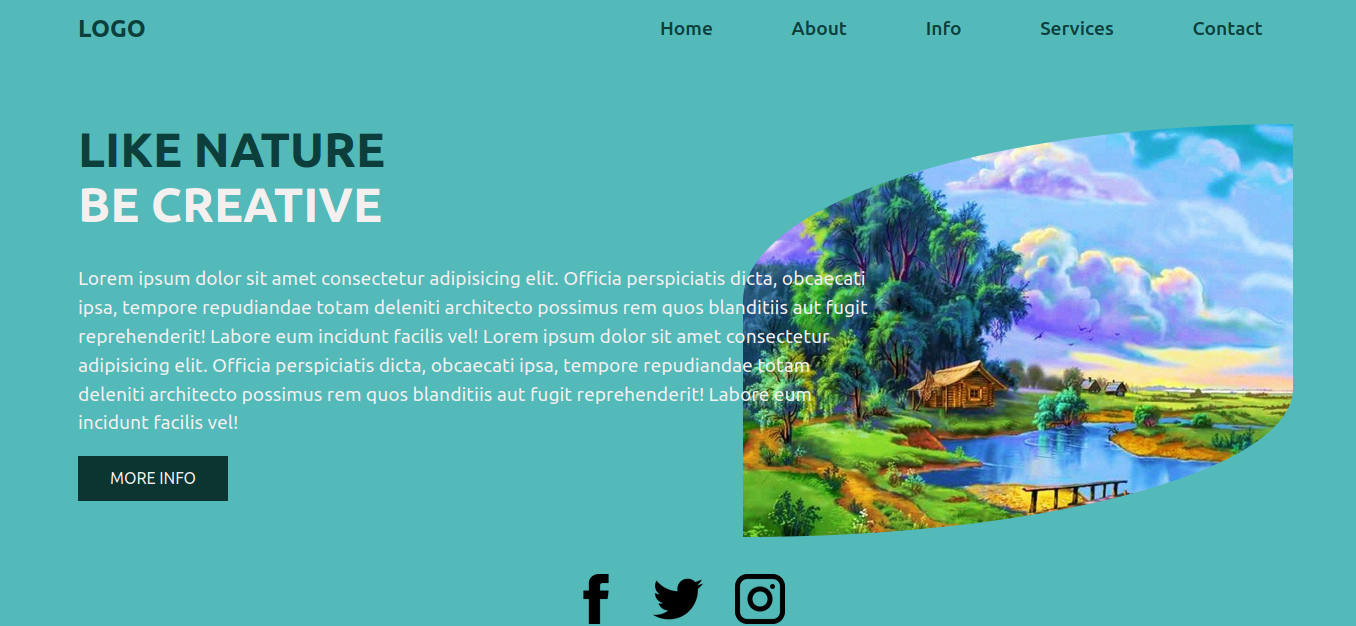
Beautiful Landing Page Using
HTML5 &
CSS3
Published by Saif Ali on june 24,2022
Hello Friends, today in this blog you'll learn how to create Beautiful
landing page design using only HTML & CSS.
Build a beautiful landing pages always improve our frontend web
development skills and it's very simple to create such type of awesome
landing page. if you're a beginner and you've basic knowledge of HTML
& CSS then you'll also create this amazing page with hover animation
on Nav bar link and button this not a big deal.
Prerequests
I am assuming you have basic understanding of
HTML &
CSS to start with this landing page.
You have to installed
Visual Studio code and its extension
like Live Server plugin in your
computer.
Latest Browser should be installed
Google Chrome, FireFox Mozilla etc.
Folder Structure

First Create a folder name with
Nature_Landing_Page.
In Nature_Landing_Page folder create
another folder for to kept your all images related to your project in
it & name it as images.
Now create two file in the
Nature_Landing_Page & name it
index.html &
style.css
Boilerplate Template
This is an HTML Boilerplate which
shows your index.html file content
three section known as
header, main & footer. We'll go
through each section one by one with styling concept. To link css file
to html file externally this line is written in
index.html to reference CSS file
<link rel="stylesheet" href="style.css"/>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title> Nature Landing Page </title>
<link rel="stylesheet" href="style.css" />
</head>
<body>
<!-- *********** START OF HEADER SECTION *********** -->
<header>
</header>
<!-- *********** END OF HEADER SECTION *********** -->
<!-- *********** START OF MAIN SECTION *********** -->
<main>
</main>
<!-- *********** END OF MAIN SECTION *********** -->
<!-- *********** START OF FOOTER SECTION *********** -->
<footer>
</footer>
<!-- *********** END OF FOOTER SECTION *********** -->
</body>
</html>
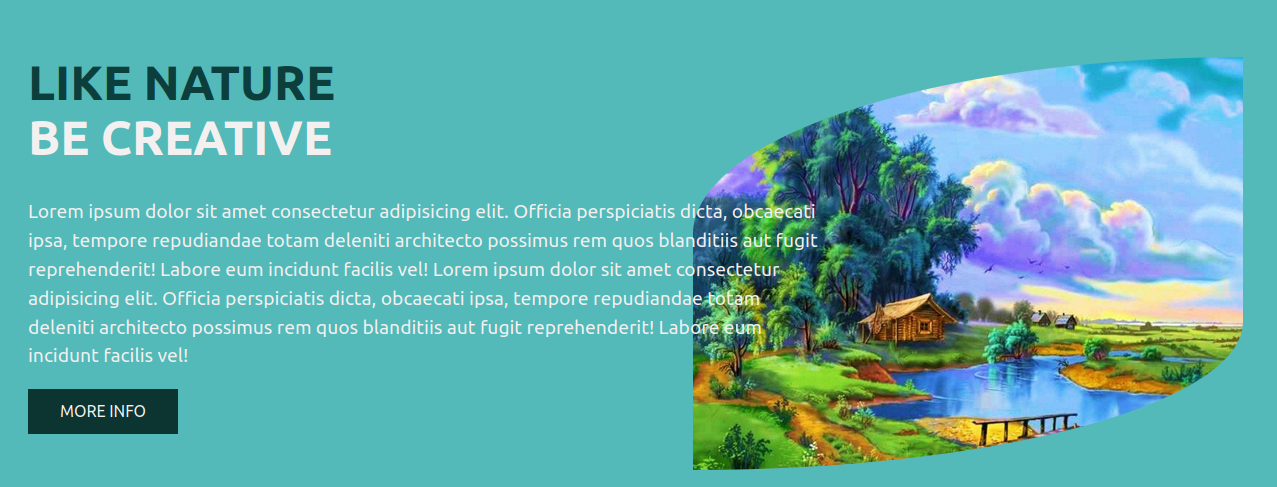
Main Section In HTML
<!-- *********** START OF MAIN SECTION *********** -->
<main class="container">
<img class="nature__image" src="images/nature.jpg" alt=" Namture image" />
<div class="title">
<h1>LIKE NATURE</h1>
<h1>BE CREATIVE</h1>
</div>
<div class="description">
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Officia
perspiciatis dicta, obcaecati ipsa, tempore repudiandae totam deleniti
architecto possimus rem quos blanditiis aut fugit reprehenderit!
Labore eum incidunt facilis vel! Lorem ipsum dolor sit amet
consectetur adipisicing elit. Officia perspiciatis dicta, obcaecati
ipsa, tempore repudiandae totam deleniti architecto possimus rem quos
blanditiis aut fugit reprehenderit! Labore eum incidunt facilis vel!
</p>
</div>
<div class="btn__container">
<a href="#" class="btn">MORE INFO</a>
</div>
</main>
<!-- *********** END OF MAIN SECTION *********** -->
Main Section In CSS
/*--------- STYLING FOR MAIN SECTION START ---------*/
main{
width: 100%;
min-height: 100%;
display: flex;
flex-direction: column;
justify-content: space-evenly;
row-gap: 2em;
margin-block-start: 5em;
justify-content: center;
}
.title{
font-size: 1.5em;
}
.title > h1:nth-child(1){
color: var(--clr-dark-text);
}
.title > h1:nth-child(2){
color: var(--clr-white-text);
}
.description{
width: 800px;
}
.description > p{
font-size: 1.2em;
line-height: 1.5;
color: var(--clr-white-text);
}
.nature__image{
position: absolute;
top: 20%;
right: 5%;
z-index: -1;
width: 550px;
border-radius: 100% 0% 100% 0% / 43% 64% 36% 57% ;
}
.btn{
background-color: var(--clr-dark);
padding: .80em 2em;
color: var(--clr-white-text);
transition: border-radius .5s;
}
/* BUTTON HOVER ANIMATION */
.btn:hover{
border-radius: 10px;
}
/*--------- STYLING FOR MAIN SECTION END ---------*/
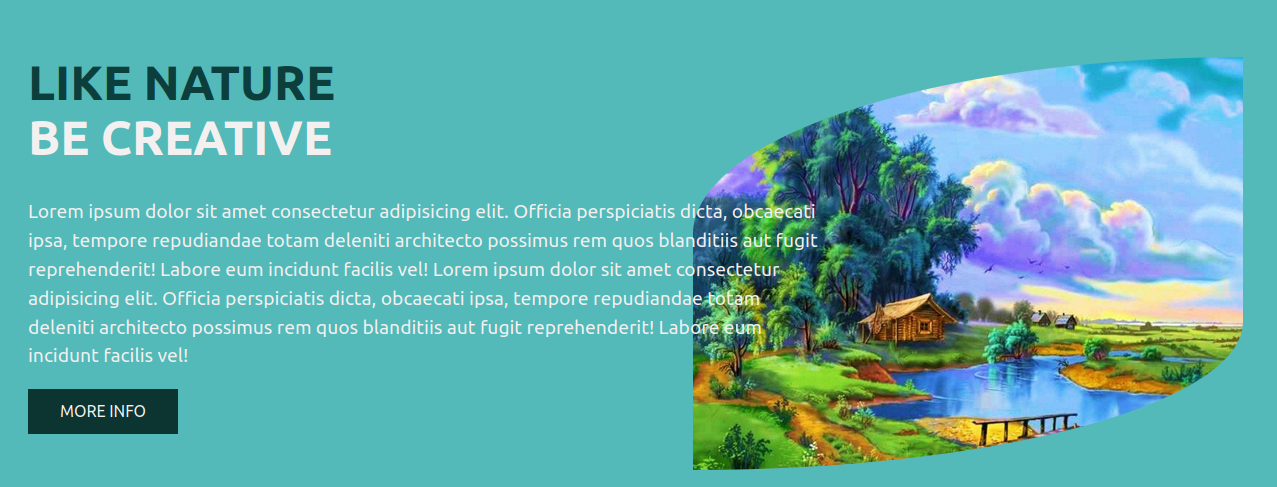
Main Section Output

Complete HTML Code
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Nature Landing Page</title>
<link rel="stylesheet" href="style.css" />
</head>
<body>
<!-- *********** START OF HEADER SECTION *********** -->
<header class="container">
<a href="#" class="logo">
<h2>LOGO</h2>
</a>
<nav class="nav">
<ul class="nav__list">
<li class="nav__items">
<a href="#" class="nav__links">Home</a>
</li>
<li class="nav__items">
<a href="#" class="nav__links">About</a>
</li>
<li class="nav__items">
<a href="#" class="nav__links">Info</a>
</li>
<li class="nav__items">
<a href="#" class="nav__links">Services</a>
</li>
<li class="nav__items">
<a href="#" class="nav__links">Contact</a>
</li>
</ul>
</nav>
</header>
<!-- *********** END OF HEADER SECTION *********** -->
<!-- *********** START OF MAIN SECTION *********** -->
<main class="container">
<img class="nature__image" src="images/nature.jpg" alt=" Namture image" />
<div class="title">
<h1>LIKE NATURE</h1>
<h1>BE CREATIVE</h1>
</div>
<div class="description">
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Officia
perspiciatis dicta, obcaecati ipsa, tempore repudiandae totam deleniti
architecto possimus rem quos blanditiis aut fugit reprehenderit!
Labore eum incidunt facilis vel! Lorem ipsum dolor sit amet
consectetur adipisicing elit. Officia perspiciatis dicta, obcaecati
ipsa, tempore repudiandae totam deleniti architecto possimus rem quos
blanditiis aut fugit reprehenderit! Labore eum incidunt facilis vel!
</p>
</div>
<div class="btn__container">
<a href="#" class="btn">MORE INFO</a>
</div>
</main>
<!-- *********** END OF MAIN SECTION *********** -->
<!-- *********** START OF FOOTER SECTION *********** -->
<footer>
<ul class="footer__list">
<li class="footer__list">
<a href="#" class="footer__link">
<img src="images/facebook.png" alt="facebook image" />
</a>
</li>
<li class="footer__list">
<a href="#" class="footer__link">
<img src="images/twitter.png" alt="twitter image" />
</a>
</li>
<li class="footer__list">
<a href="#" class="footer__link">
<img src="images/instagram.png" alt="instagram image" />
</a>
</li>
</ul>
</footer>
<!-- *********** END OF FOOTER SECTION *********** -->
</body>
</html>
Complete CSS Code
*,*::before,*::after{
margin: 0;
padding: 0;
box-sizing: border-box;
}
html{
box-sizing: inherit;
}
ul, ol{
list-style-type: none;
}
a{
text-decoration: none;
}
/*--------- CSS VARIBALES ---------*/
:root{
--clr-dark: #0c3532;
--clr-light: #54BAB9;
--clr-white-text:#f5f0f0;
--clr-dark-text: #0c3f3c;
}
body{
background-color: var(--clr-light);
font-family: system-ui, -apple-system, BlinkMacSystemFont, 'Segoe UI', Roboto, Oxygen, Ubuntu, Cantarell, 'Open Sans', 'Helvetica Neue', sans-serif;
}
.container{
width: min(100% - 1rem, 75rem);
margin-inline: auto;
}
/*--------- STYLING FOR HEADER START---------*/
header{
display: flex;
justify-content: center;
align-items: center;
justify-content: space-between;
}
.logo{
margin-block-start: 1em;
color: var(--clr-dark-text);
}
.nav, .nav__list{
display: flex;
column-gap: 3em;
}
.nav__items{
margin-block-start: 1em;
}
.nav__links{
font-size: 1.2em;
font-weight: 500;
color: var(--clr-dark-text);
padding: .40em .80em;
border-radius: 20px;
transition: background-color .5s,color .5s;
}
/* NAVLINK HOVER ANIMATION */
.nav__links:hover{
background-color: var(--clr-dark);
color: var(--clr-white-text);
}
/*--------- STYLING FOR HEADER END ---------*/
/*--------- STYLING FOR MAIN SECTION START ---------*/
main{
width: 100%;
min-height: 100%;
display: flex;
flex-direction: column;
justify-content: space-evenly;
row-gap: 2em;
margin-block-start: 5em;
justify-content: center;
}
.title{
font-size: 1.5em;
}
.title >h1:nth-child(1){
color: var(--clr-dark-text);
}
.title >h1:nth-child(2){
color: var(--clr-white-text);
}
.description{
width: 800px;
}
.description > p{
font-size: 1.2em;
line-height: 1.5;
color: var(--clr-white-text);
}
.nature__image{
position: absolute;
top: 20%;
right: 5%;
z-index: -1;
width: 550px;
border-radius: 100% 0% 100% 0% / 43% 64% 36% 57% ;
}
.btn{
background-color: var(--clr-dark);
padding: .80em 2em;
color: var(--clr-white-text);
transition: border-radius .5s;
}
/* BUTTON HOVER ANIMATION */
.btn:hover{
border-radius: 10px;
}
/*--------- STYLING FOR MAIN SECTION END ---------*/
/*--------- STYLING FOR FOOTER SECTION END ---------*/
footer, .footer__list{
margin-block-start: 1.8em;
display: flex;
justify-content: center;
align-items: center;
column-gap: 2em;
}
img{
width: 50px;
}
/*--------- STYLING FOR FOOTER SECTION END ---------*/
Download Source Code Link
DOWNLOAD CODE
Thanks for reading this blog till here.